Cypress Visual Testing
Module for adding visual regression testing to Cypress.
Getting Started
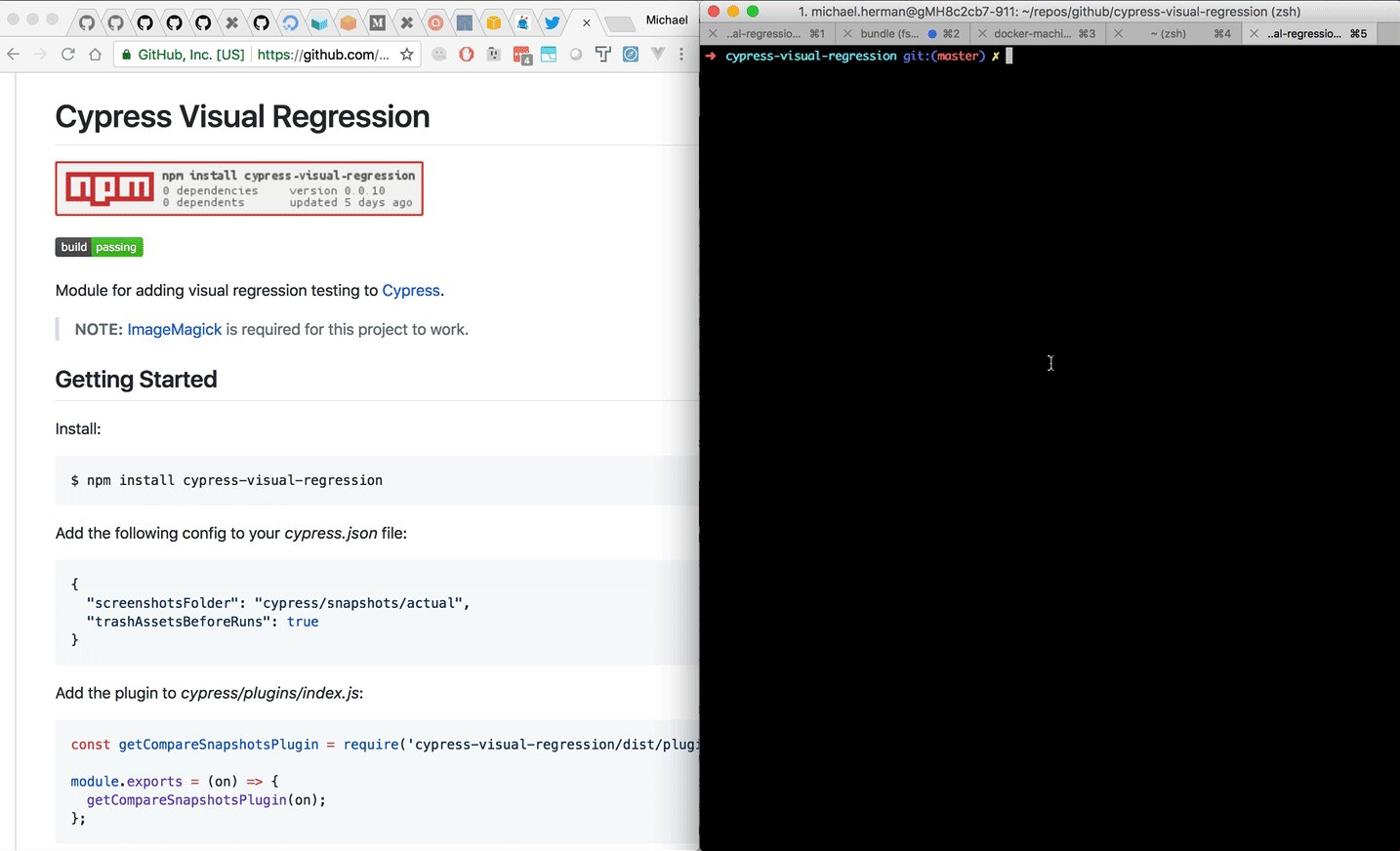
Install:
$ npm install cypress-visual-testingAdd the following config to your cypress.json file:
Add the plugin to cypress/plugins/index.js:
const getCompareSnapshotsPlugin = ; module { ;};Add the command to cypress/support/commands.js:
const compareSnapshotCommand = ; ;To Use
Add cy.compareSnapshot('home'); in your tests specs whenever you want to test for visual regressions, making sure to replace home with a relevant name. You can also add an optional error threshold: Value can range from 0.00 (no difference) to 1.00 (every pixel is different). So, if you enter an error threshold of 0.50, the test would fail only if 0.51 percent of pixels are different.
For example:
;You can target a single HTML element as well:
cyLooking for more examples? Review docker/cypress/integration/main.spec.js.
Take the base images:
$ ./node_modules/.bin/cypress run --env type=base --config screenshotsFolder=cypress/snapshots/base # use comma separated format for multiple config commands $ ./node_modules/.bin/cypress run \ --env type=base \ --config screenshotsFolder=cypress/snapshots/base,testFiles=\"**/*regression-tests.js\Find regressions:
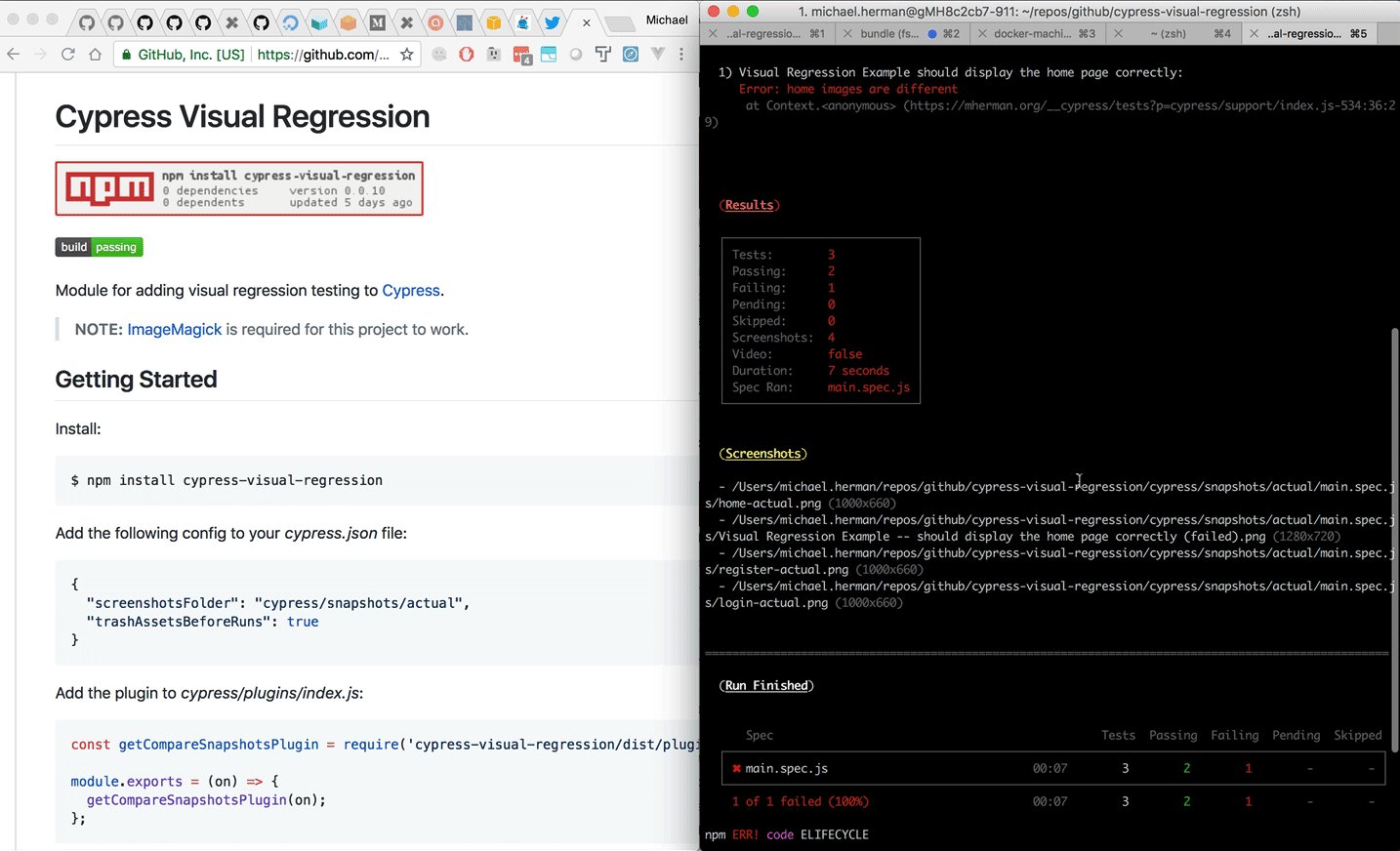
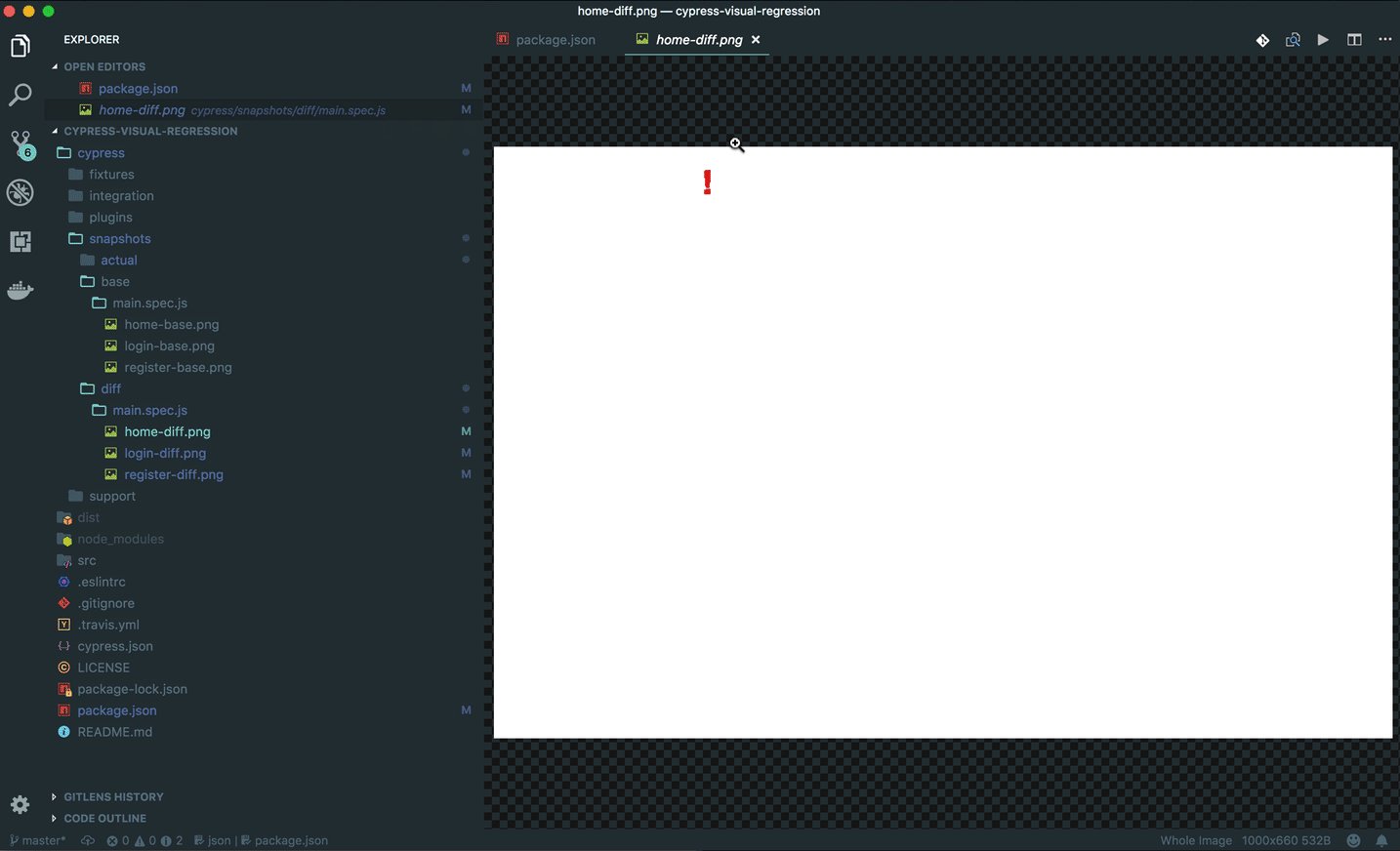
$ ./node_modules/.bin/cypress run --env type=actualExample

TODO
- Allow end user to customize options (screenshot directory)
- Test functionality of taking screenshots without running visual regression
- Prevent "base" tests runs from actually running the regular Cypress tests