NgDragSelectTable
angular 6 component

This project is a Demo, you can clone it to build.
Public component in projects folder
Install
npm install drag-select-table --saveoryarn add drag-select-tableUsage
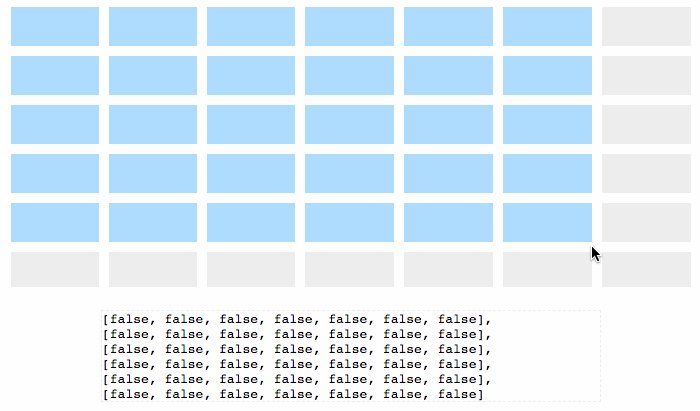
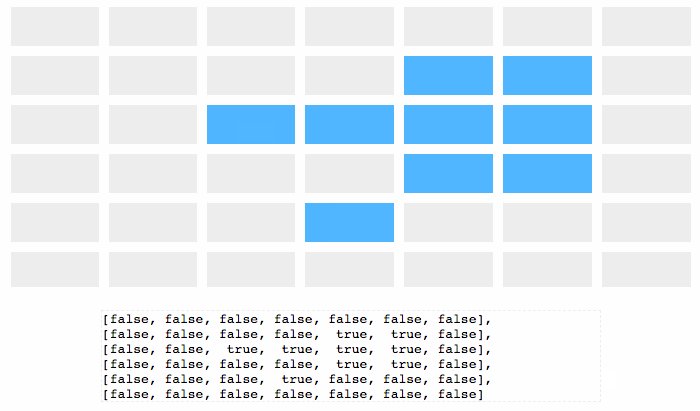
; @simple
It's 5 row and 5 column as default.
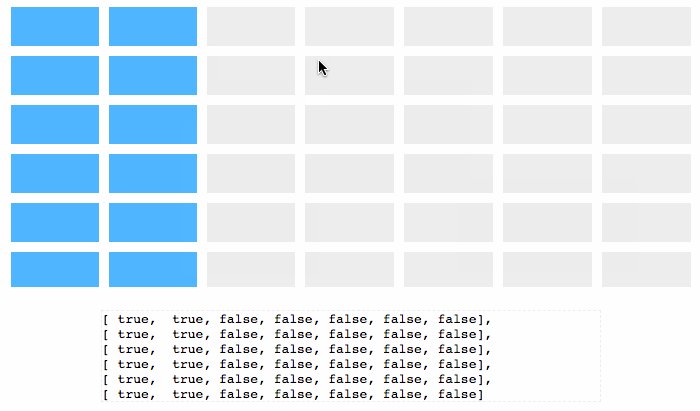
emit valuesChange
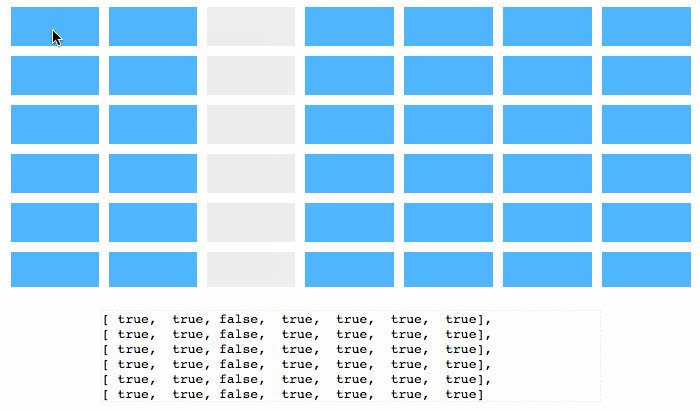
; @ public row = 7; public col = 7; public { console; }bidirectional bindings
; @ public row = 7; public col = 7; public resTable = ;Demo Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Demo Build
MIT License
Copyright (c) 2018 kai