Netflux

Isomorphic Javascript peer to peer transport API for client and server.
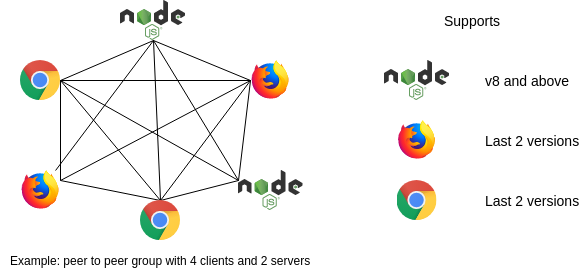
Secure and fault tolerant full mesh peer to peer network based on RTCDataChannel and WebSocket.
Send/receive String and Uint8Array data types.
Documentation: https://coast-team.github.io/netflux

Features
- Peer to peer full mesh network tolerant to connection failures.
- Same API for clients (Chrome, Firefox) and servers (NodeJS).
- Send private or broadcast messages with String, Uint8Array data types.
- Send large amounts of data (over the limit of ~16kb used in RTCDataChannel).
- Automatic rejoin the group when connection lost.
- Hide the connection nature ( WebSocket or RTCDataChannel) from API consumer.
- All connections are encrypted.
- Full control over WebRTC servers: Signaling, STUN and TURN.
- Deploy your own Signaling server (Sigver) or use the one provided by default.
- Configure STUN and TURN servers.
- Small Signaling server payload.
- Signaling server is only used to establish connection between two peers, no user data is passing through it.
- TypeScript declaration files are included.
- Simple and familiar API usage.
- Multiple bundles to suit your workflow:
- For NodeJS
dist/netflux.node.es5.cjs.jscommonjs format, es5 code (see package.json#main).dist/netflux.node.es5.esm.jsES module format, es5 code (see package.json#module).
- For browsers
dist/netflux.browser.es5.umd.jsUMD format, es5 codedist/netflux.browser.es5.esm.jsES module format, es5 code (see package.json#browser).dist/netflux.browser.es2015.esm.jsES module format, es2015 code (see package.json#es2015).dist/netflux.browser.esnext.esm.jsES module format, esnext code (see package.json#esnext).
- For NodeJS
Install
npm install netflux3 peer dependencies to be installed in some cases:
rxjsis necessary for both NodeJS and browsers if you want to take advantage of EcmaScript modules, tree-shaking etc. Otherwise it is already included intodist/netflux.browser.es5.umd.jsanddist/netflux.node.es5.cjs.jsbundles.
npm install rxjsuwsandtext-encodingif you target NodeJS (developing a bot):
npm install uws text-encodingWhy peer dependencies?
- Reduce the installation size by omitting unused dependencies.
- Take advantage of new standards and techniques: EcmaScript modules, bundle tools like Webpack, Rollup etc.
Usage
Here is a basic usage example for client and server (checkout the documenation for more details).
Bot server is not mandatory. The group may completely be composed of clients only, as well as be composed of servers only or may also be mixed.
Client example
// Create instance and set callbacksconst wg = wg { console // Say hello to the new peer wg} wg { console} wg { console} wg { console } // Join the groupwgBot example
const http = // https is also possibleconst server = http const bot = server: server webGroupOptions: // Any WebGroup options like for a client bot { console // New instance of a WebGroup (Someone has invited this bot). // See example above for client as it is the same API.} server// A client may invite this bot with the following URL: 'ws://BOT_HOST:BOT_PORT'Demo
Netflux used as a transport layer for Multi User Text Editor (MUTE repo) developed by our team. The demo version is available on: https://coedit.re.




