react-native-drop-refresh
A pull down to refresh control for react native. This is a fork version from Shuangzuan/RCTRefreshControl.
Better npm maintainess,issues are welcomed.
Update 2.2.0
Support react-native 0.40.0, change CMD to ES6 syntax.
Update 2.1.0
Support react-native 0.20.0, solve module name collsion issue.
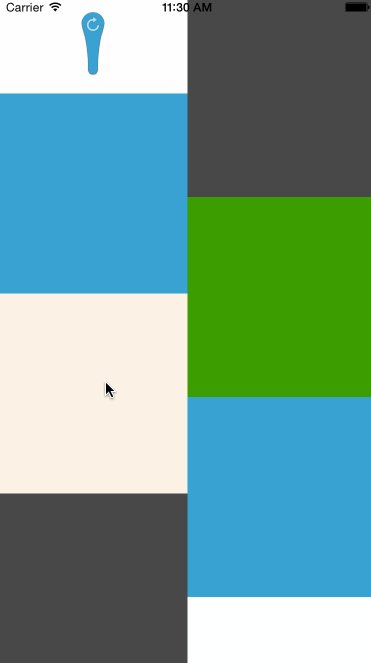
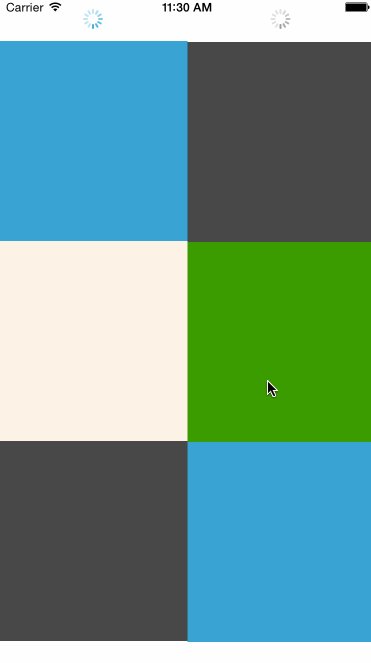
Screen Shot

Installation
- Run
npm install react-native-drop-refresh --savein your project directory. - Run
react-native linkto link the lib up. - Add
import DropRefreshControl from 'react-native-drop-refresh';to your code.
Usage
;; ; var SCROLLVIEW = 'ScrollView';var LISTVIEW = 'ListView'; { var ds = r1 !== r2; thisstate = dataSource: ds } { // ScrollView DropRefreshControl; // ListView DropRefreshControl; } { return <View style=stylescontainer> <ScrollView ref=SCROLLVIEW style=stylesscrollView> <View style=backgroundColor: '#05A5D1' height: 200 /> <View style=backgroundColor: '#FDF3E7' height: 200 /> <View style=backgroundColor: '#484848' height: 200 /> </ScrollView> <ListView ref=LISTVIEW style=styleslistView dataSource=thisstatedataSource renderRow= { var color = rowData; return <View style=backgroundColor: color height: 200 /> ; } /> </View> ; }; var styles = StyleSheet; AppRegistry;// use `export default DropRefreshControlDemo` instead to use this as an component;License
Available under the MIT license. See the LICENSE file for more informatiion.