chalk-mate
A library that extends the chalk.js library by allowing you to apply color and style to HTML-like templates.
Installation
npm install chalk-mateUsage
import chalkMate from 'chalk-mate'
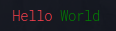
const styled = chalkMate(`<red>Hello</red> <green>World</green>`)
console.log(styled)Output
Foreground Color
The foreground color can be applied:
- By using the color name as the tag name.
- By using the
colorattribute.
Color Names
CSS color names are supported. See CSS Color Names for a list of supported color names.
<red>Hello World</red>
<text color="red">Hello World</text>Hexadecimal Color Codes
<text color="#ff0000">Hello World</text>RGB Color Codes
<text color="255, 0, 0">Hello World</text>Background Color
The background color can be applied:
- By using the
bg-prefix before the color name as the tag name. - By using the
bgattribute.
Color Names
CSS color names are supported. See CSS Color Names for a list of supported color names.
<bg-red>Hello World</bg-red>
<text bg="red">Hello World</text>Hexadecimal Color Codes
<white bg="#ff0000">Hello World</white>RGB Color Codes
<white bg="255, 0, 0">Hello World</white>Text Styles
The following text styles are supported:
- Bold
- Dim
- Italic
- Underline
- Inverse
- Hidden
- Strikethrough
- Visible
See modifiers in chalk.js for more information.
They can be applied:
- By using the style name as the tag name.
- By using the name of the style as the attribute.
<bold>Hello World</bold>
or
<text bold>Hello World</text><italic>Hello World</italic>
or
<text italic>Hello World</text>Nesting
You can nest tags within tags.
<red>Hello <bold>World</bold></red>Combining Styles and Colors
You can combine styles and colors.
<bg-red color="white" underline>Hello <bold italic color="blue" bg="white">World</bold></bg-red>License (MIT)
Copyright © Moses Gitau All rights reserved.
Find a copy of the License here