Cryptocurrency Price Chart as a React Component

Table of contents
Installation
yarn add crypto-chart-reactDemo
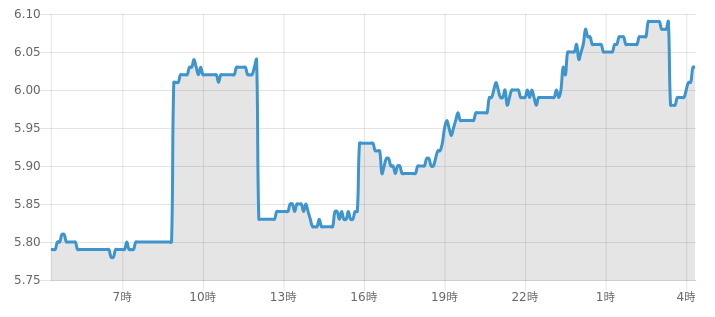
https://alis.ocrybit.com/coins/?sym=BTC
Examples
{ superprops } { // possible spans: day, week, month, 3month, year, all return <CHART id="crypto_chart" height=300 width=700 fsym="ALIS" tsym="JPY" span="day" borderColor="#61669F" /> } { superprops } { // custom span return <CHART id="crypto_chart" height=300 width=700 fsym="ALIS" tsym="JPY" timezone="Asia/Tokyo" limit=24*6 style=margin: "25px" wrapper_id="crypto_chart_wrapper" toTs=Math borderColor="#61669F" /> }