Homula is an analyzer of Novel of Japanese.
まどか「まどまどまど」
ほむら「ほむほむほむ」
まどか(ほむらちゃほむほむ) ほむら「まどか」
まどか(神)「ほむ」 ほむらA「ほ」 ほむらB「む」
マミ・さやか・あんこ「まみまみさやさやあんあん」
マミさやあん「まみまみさやさやあんあん」
マミ「暁美さnまどか「ほむらちゃほむほむ」
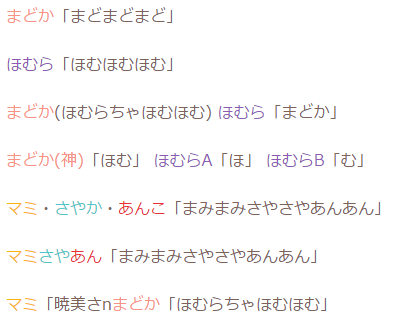
↑ Compile using Homula... ↓
まどか「まどまどまど」ほむら「ほむほむほむ」まどか(ほむらちゃほむほむ) ほむら「まどか」まどか(神)「ほむ」 ほむらA「ほ」 ほむらB「む」マミ・さやか・あんこ「まみまみさやさやあんあん」マミさやあん「まみまみさやさやあんあん」マミ「暁美さnまどか「ほむらちゃほむほむ」
↑ Yeah! ↓

Features ✨
- Origin inference
- Characters statistics
- Compile to HTML
- Thread utilities
- Anchor tracking
- Extract trips
- Extract master posts
Install 📦
npm install homula
Usage 💡
Basic
;// Init a novel instanceconst novel =title: '櫻子「ナデナデシテー」'text: '<向日葵の家>\n\n櫻子「向日葵~……」\n\n向日葵「何ですの?」\n\n...'characters:name: '向日葵' 'ひま'color: '#416798'name: '櫻子' 'さく'color: '#e2b03a';// Compileconst html = novel;
Detect origin
Homula can detect a origin(ゆるゆり, まどマギ, ごちうさ, etc etc...) of any contents. To do the detect, you must have a database of all of the origin.
Database definition:
const allorigin =id: 'a'title: '魔法少女まどか☆マギカ' 'まどか☆マギカ' 'まどマギ'id: 'b'title: 'ゆるゆり'id: 'c'title: 'ご注文はうさぎですか?' 'ごちうさ'...;const allchars =origin: 'a'name: 'まどか' 'まど'color: '#f79286'origin: 'a'name: 'ほむら' 'ほむ' 'ほむほむ'color: '#8f5ab5'origin: 'b'name: 'あかり' 'あか'color: '#ff2445'origin: 'b'name: '向日葵' 'ひま'color: '#416798'origin: 'b'name: '櫻子' 'さく'color: '#e2b03a'...;const world = allorigin allchars;
Now, we can detect origin of a novel:
const title = '櫻子「ナデナデシテー」';const text = '<向日葵の家>\n\n櫻子「向日葵~……」\n\n向日葵「何ですの?」\n\n...';const origin = homulaUtility;console; // <- b