Introduction
React native bootstrap buttons.
Getting Started
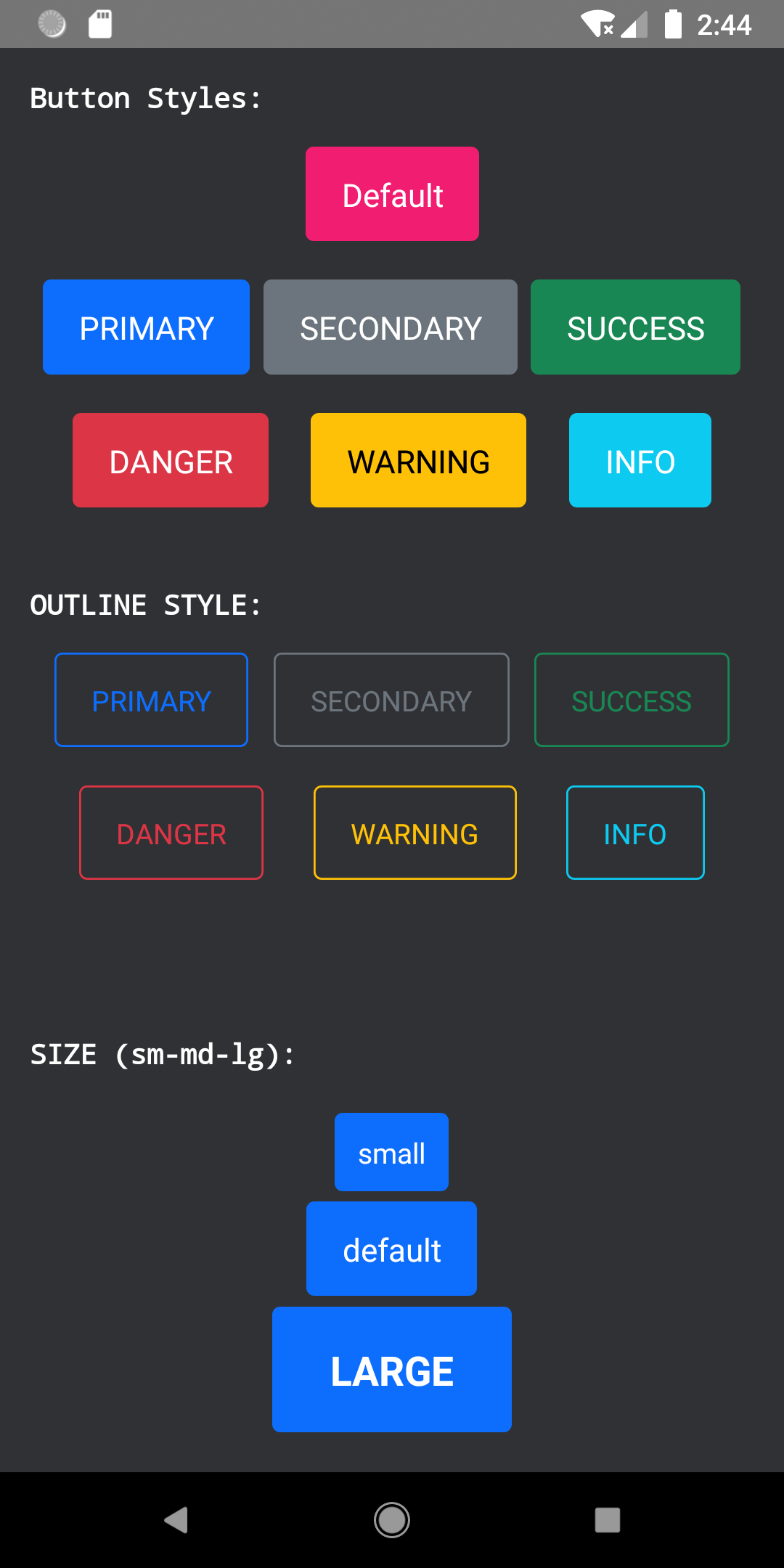
Demo
Installation
npm i react-native-buttons-bootstrap --saveUsage
exemple
import { BtsrpBtn } from "react-native-buttons-bootstrap";<BtsrpBtn btnText="Exemple" btnStyle="primary" btnRadius={-1} custumTextStyle={{textTransform:"uppercase"}} onPress={()=>{console.log("stop it!")}} />Properties
(non of the props is required)
| Prop Name | Type | Default Value |
|---|---|---|
| btnText | string | "DEFAULT" |
| btnStyle | string enum "primary", "secondary","success","danger","warning", "info","outlinePrimary","outlineSecondary", "outlineSuccess","outlineDanger","outlineWarning" ,"outlineInfo" |
null |
| btnRadius | number | 4 |
| custumTextStyle | Object | null |
| onPress | void | null |
| onLongPress | void | null |