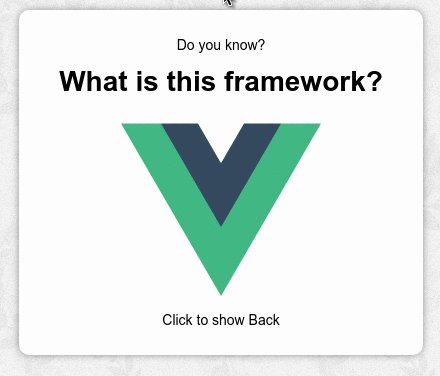
Vue Flashcard ⚡️

- This is on GitHub so let me know if I've b0rked it somewhere, give me a star ⭐️ if you like it
✅ Install 👌
npm i vue-flashcard
✅ Usage 🎓
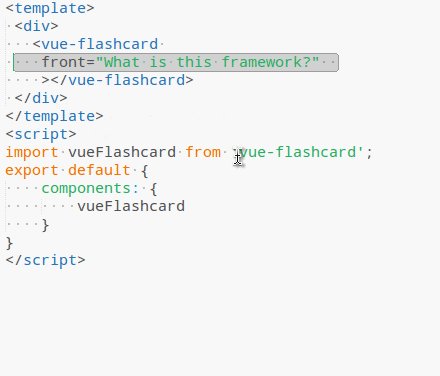
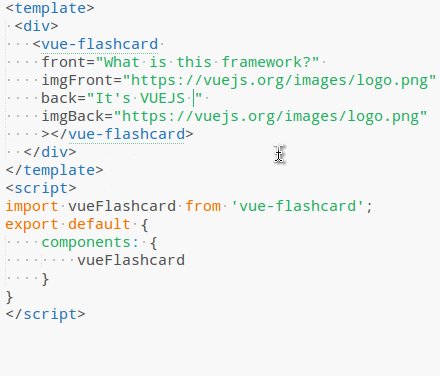
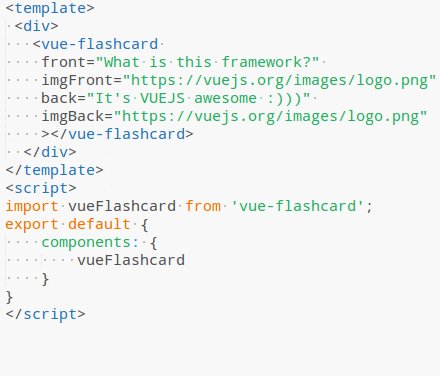
- Add it to your component 🎉

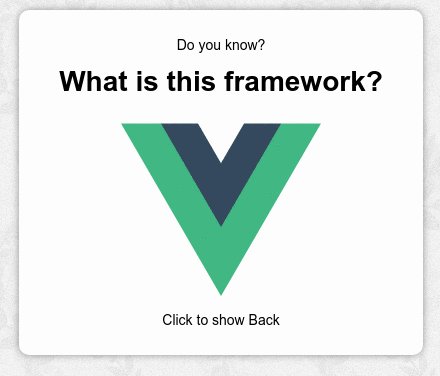
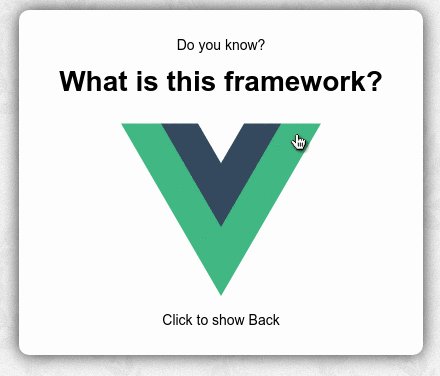
; components : vueFlashcard ✅ Example 🍀
✅ 📖 Props:
-
front( Front text) [default: ""] -
back(Back text) [default: ""] -
imgFront(Image front ) [default: ""] -
imgBack(Image back) [default: ""] -
colorFront(Color front card ) [default: "white"] -
colorBack(Color back card ) [default: "green"] -
colorTextFront(Color text front card ) [default: "black"] -
colorTextBack(Color text back card ) [default: "white"] -
textSizeFront(Text size front card ) [default: "2em"] -
textSizeBack(Text size back card ) [default: "2em"] -
headerFront(Header front text ) [default: "Do you know?"] -
headerBack(Header back text ) [default: "Answer"] -
footerFront(Footer front text) [default: "Click to show Back"] -
footerBack(Footer back text ) [default: "Click to show Front"]